É de extrema importância informar ao usuário sobre o processamento de uma requisição ou sobre o retorno de uma ação feita, seja positivo ou negativo. Assim, uma das situações mais frustrantes que temos na web é clicar em um botão e nada acontecer, ou um erro não tratado estourar na tela e deixar o usuário sem saber o que fazer. Saber como usar spinners, toasts e notices pode te ajudar a não cometer esse erro.
Se você alguma vez já precisou desenvolver um componente do lightning que execute alguma ação do lado servidor que leva um pouco mais de tempo sabe da importância de mostrar para o usuário que a ação está sendo executada, e que ele não precisa apertar novamente o botão, sob o risco de comprometer a execução da sua rotina.
Felizmente, a biblioteca de componentes do lightning já traz alguns componentes “out-of-the-box” que facilitam (e muito) mostrar esses status. Hoje vou falar sobre alguns deles, para que servem e como utilizá-los.
Spinner
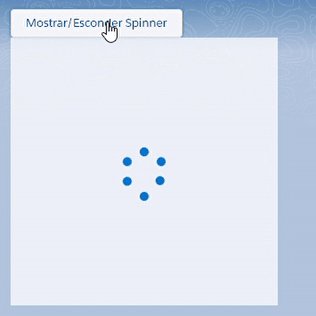
O lightning:spinner é utilizado para mostrar ao usuário que uma ação está sendo executada em segundo plano. Ele apresenta uma animação que dá a ideia de que algo está sendo carregado, e pode ser utilizado em ações que não completam imediatamente, como uma solicitação de dados ou uma integração para outro sistema.

A utilização do spinner é simples, e tem os seguintes atributos principais:
- alternativeText: Texto alternativo explicando o motivo da espera
- size: Tamanho do spinner. Aceita os valores small, medium (padrão) e large.
- variant: Variação do spinner. Aceita os valores base (padrão), brand, e inverse.
Mas como usar spinners de fato?
Como usar Spinners
Ele pode ser adicionado em conjunto com um aura:if com um atributo que controla quando o spinner deve ser mostrado ou oculto:
<aura:attribute name="spinnerVisible" type="Boolean" default="false" />
<aura:if isTrue="{!v.spinnerVisible}">
<lightning:spinner variant="brand" size="large" />
</aura:if>Dessa forma, basta apenas mudar o valor do atributo correspondente para mostrar ou ocultar o spinner. Isso pode ser feito dentro do controller ou do helper, caso haja necessidade de reaproveitar essas chamadas. Alguns exemplos de funções que podem ser utilizadas:
({
// Forçar spinner a aparecer
showSpinner: function (component, event, helper) {
component.set("v.spinnerVisible", true);
},
// Forçar spinner a ser oculto
hideSpinner: function (component, event, helper) {
component.set("v.spinnerVisible", false);
},
// Caso esteja visível oculta. Caso esteja oculto, torna visível
toggleSpinner: function ((component, event, helper) {
component.set("v.spinnerVisible", !component.get("v.spinnerVisible"));
}
})Por fim, basta apenas colocar os acionadores nos momentos oportunos: mostre o spinner logo antes de uma requisição ao servidor ou chamada de integração, e o oculte logo após o retorno, ou quando todos os elementos de tela estiverem carregados completamente.
Se o seu componente tem sessões com carregamentos independentes ou executa várias chamadas simultâneas, você pode adicionar mais de um spinner e fazer o controle de cada um de forma independente. O spinner ocupa por padrão todo o espaço da página, mas se ele estiver contido em uma div com o estilo position: relative ele fica restrito àquele espaço. No GIF acima, por exemplo, o spinner está dentro de uma div com esse estilo, e por isso ocupou somente o espaço definido por essa div.
Mas e se esse processamento em segundo plano ou a sua chamada de integração der erro ou retornar uma mensagem de alerta? Simplesmente ocultar o spinner deixará o usuário sem entender o que realmente aconteceu. Precisamos de alguma forma mostrar essa resposta para o usuário, e para isso temos os dois elementos que falarei a seguir.
Toast e Notice
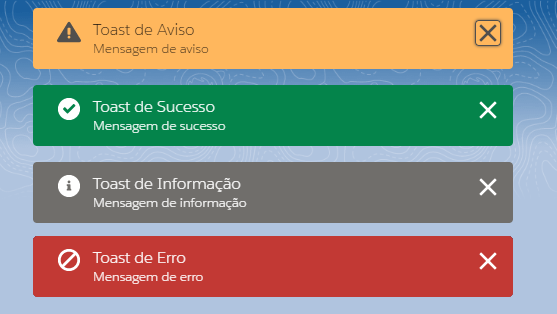
Toasts são elementos visuais utilizados para mostrar mensagens curtas, são pouco intrusivos e podem permanecer visíveis por um período de tempo definido ou ser dispersados pelo usuário. Toasts devem fazer parte do fluxo padrão do usuário, como resposta à ações do usuário e para prover feedback sobre as mesmas.

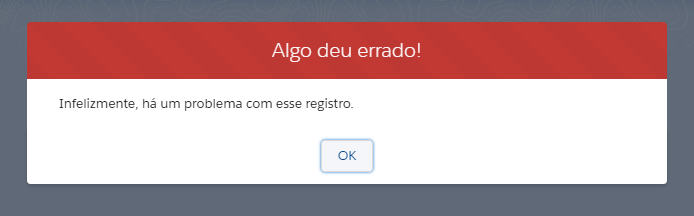
Já os Notices são elementos mais intrusivos, que interrompem o fluxo do usuário e bloqueiam todos os outros elementos da página, e o fluxo só é retomado pelo usuário após o aceite. Por isso, é um elemento que precisa ser utilizado com extrema cautela. Geralmente é utilizado quando o sistema precisa comunicar alguma mensagem para o usuário, e não como resultado de uma ação.

Definição Toast
Ambos os elementos são controlados pelo componente lightning:notificationsLibrary. Basta apenas adicioná-lo ao seu componente e atribuir um aura:id para acessá-lo depois.
<lightning:notificationsLibrary aura:id="notifLib"/>O toast aceita atributos para título, mensagem, modo e variação. As variações mudam o estilo de exibição do toast, e aceitam os valores info, success, warning e error. Já o modo define o comportamento do toast, podendo ser dismissable (fica visível até o clique no botão de fechar ou após 3 segundos, o que acontecer primeiro), pester (fica visível por 3 segundos e desaparece automaticamente, sem exibição do botão de fechar) ou sticky (fica visível até o usuário clicar no botão de fechar).
Para o disparo, basta recuperar o elemento de notificação adicionado ao seu componente, pelo aura:id e chamar a função showToast() com os parâmetros, conforme abaixo:
fireToast: function (component, event, helper) {
component.find("notifLib").showToast({
title: 'Toast de Erro',
message: 'Mensagem de Erro',
mode: 'dismissible',
variant: 'error'
});
}Definição Notice
Os Notices aceitam atributos parecidos, mas por ser uma estrutura um pouco diferente alguns parâmetros mudam e outros são acrescentados ou removidos. O título e a mensagem continuam; a variação aceita os mesmos valores que o Toast, com exceção do success; o atributo header define o texto apresentado no cabeçalho do notice; e o atributo closeCallback pode ser usado para executar uma função ao fechar o notice. Abaixo, um exemplo dessa chamada:
fireNotice : function(component, event, helper) {
component.find('toastSection').showNotice({
"variant": "error",
"header": "Algo deu errado!",
"message": "Infelizmente, há um problema com esse registro.",
closeCallback: function() {
alert('Você fechou o notice!');
}
});
}Conclusão
Esses são elementos de feedback que adicionam um valor muito grande ao seu componente a um custo muito baixo de desenvolvimento. Quando o usuário sabe o que está acontecendo e recebe respostas do que o sistema está fazendo, a adoção é muito mais facilitada. Saber como usar spinners, toasts e notices é o jeito mais prático de deixar o seu usuário com o espírito de comando no seu aplicativo.
Adicione esses elementos ao seu projeto e me diga através do formulário de contato o resultado obtido, ou nos comentários dessa matéria.